Automation Testing Framework using Selenium WebDriver and Java : Day 1
Setting up packages and folders for a Page Object Model Testing framework.
End-to-end testing framework topics to be covered :
Page Object Model pattern
Tech stack : Java, Selenium, TestNG, Maven
CI CD : GIT, Jenkins
Cloud integration : AWS
In this series, we will create a very simple automation testing framework, mainly focusing on completing the CI CD integration for our project. We will pick up few scenarios(any application) and add testcases.
First, we will see how to run the testcases from command prompt, Jenkins job trigger when code is pushed to GIT repository using NGROK proxy, and then running testcases remotely.
We will configure Seleium GRID and run tests in parallel in different browsers using Docker containers.
For this series, I will be using the Parabank application. We can automate scenarios as we go.
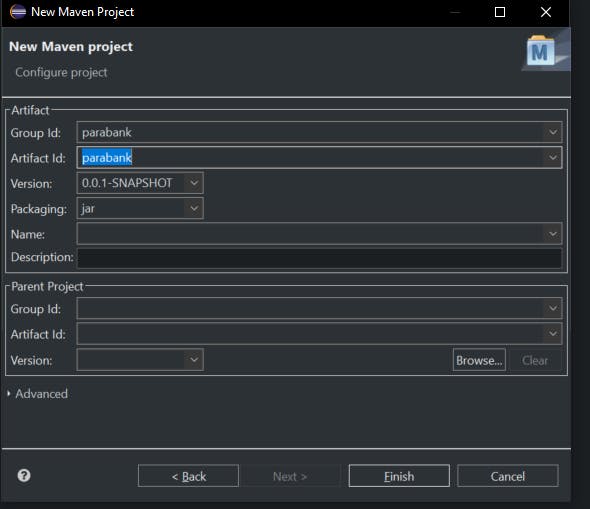
Create a Maven project :
In Eclipse (or IntelliJ or VS Code or whichever IDE you prefer), create a Maven project:

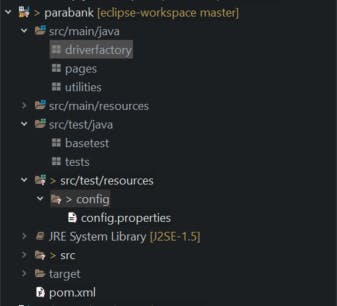
Project folder structure :
Click on Finish and create folders as below. You can name the folders as you prefer. In the config folder under src/test/resources, we will add properties files, which contain the basic properties like, browser name, url etc.

Add dependencies in POM.xml :
For starters, we will require below dependencies and properties to proceed with our project :
<properties>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
</properties>
<dependencies>
<!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java -->
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.19.1</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.testng/testng -->
<dependency>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
<version>7.10.1</version>
<scope>test</scope>
</dependency>
</dependencies>
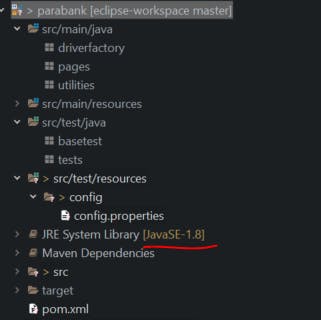
After adding these dependencies and properties, save them and update the Maven project. The JRE System Library version will be automatically updated :

Configure Build path :
Right click on thr project, go to Build Path ->Configure Build Path and Add Library under Libraries. Select TestNG and Apply and Close.
Discussion :
Our project structure is pretty much done, later on we will add more dependencies for test reports, reading excel data etc, plugins to build maven project, running tests from command prompt etc.
According to the Page Object Model pattern, we will add a java class for each of the web pages. For example, for Login scenario, we will add LoginPage.java under pages package. For registration, we will add RegistrationPage.java etc.
Then, we will be storing respective page By locators as private variables in their page classes. We will add public page actions (methods) to perform certain actions.
According to this model, we will have a test class for each page class under the tests package, where we will write the assertions using TestNG. There should not be any Selenium WebDriver code in these test classes/methods. And there should not be any assertions in pages classes.
You can refer to this article about POM pattern best practices : https://martinfowler.com/bliki/PageObject.html
In the next article, we will start with the application outline and writing code to launch the application in any given browser.
Find the repo here : https://github.com/debasmita-a/cura-herokuapp-automation-testing